(If you can’t be bothered reading the text and just want the code it’s available for download here)
One of the requirements when publishing your Windows Store app is that the app needs to handle connectivity loss. No matter how much you curse at the certification requirements that one is there for a good reason (as many of them are), and it prevents the user experience from going haywire. So, it’s fair game, not much you can say about that. Usually what people do here is add a handler to the Application.UnhandledException event and swallow as many/few of the exceptions they can. Good on you. now your app is fool-proof.. or is it?
What about letting your user know something happened visually? well, you could show a MessageDialog with the details of that error. I suppose that, at least, gives a bit of context.
Back to connectivity. This shouldn’t be a concern. This houldn’t steal time from you that you can spend on implementing all your ideas. This should just be handled.
One way to handle these issues automagically is by creating a generic control that can visually present meaningful (hopefully, but up to you) context to your user while the app has lost connectivity.
Therefore, I give you ConnectivityPopUp.
ConnectivityPopUp is a custom control that pops up an overlay across the entire screen when your app looses connectivity. The guts of the control consists of a PopUp control containing a Grid with a FlipView and FlipViewIndicator (from the awesome Callisto framework), along with some dependency properties and a control template.
Once placed on your page it handles the hassle of connectivity for you – all you have to do is supply it with at least one ConnectivityPopUpPage and place the control on your page(s). Behind the scenes it then attaches to the Windows.Networking.Connectivity.NetworkInformation.NetworkStatusChanged event.
var connectivityPages = new ObservableCollection<Usoniandream.WindowsStore.Controls.ConnectivityPopUpPage>() { new ConnectivityPopUpPage(){Title = "have you tried DiceFeud yet?", _imagePath = "Assets/MediumGray.png", Description = "Lorem ipsum … ante"} }; this.DefaultViewModel["ConnectivityPages"] = connectivityPages;
Once that event is fired, and handled, it takes care of telling the UI to show the control on the appropriate thread. This is accomplished simply by travelling the action of setting IsOpen=true through Dispatcher.RunAsync().
The default layout of the control is fairly minimalistic and, yes, boring.
<usoniandream:ConnectivityPopUp Pages="{Binding ConnectivityPages}" />
But it doesn’t have to be boring. You can customize it using BackgroundImagePath and BackgroundImageStretch properties to your liking.
Perhaps you instead want to create a Homer Simpson styled one..?
<usoniandream:ConnectivityPopUp BackgroundImagePath="Assets/ohno.png" BackgroundImageStretch="Uniform" Pages="{Binding ConnectivityPages}" />
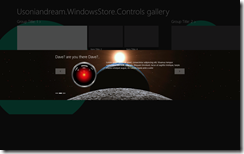
Or maybe HAL resides somewhere in the void of space in your app..?
<usoniandream:ConnectivityPopUp BackgroundImagePath="Assets/space.png" BackgroundImageStretch="UniformToFill" Pages="{Binding ConnectivityPages}" />
The control is dependent on Tim Heuer’s Callisto framework since it uses the FlipViewIndicator from that framework.
This is just my take on handling connectivity issues in a generic way.
If it suits your needs – go grab it. Then use it.
If it doesn’t – go grab it anyway. Then turn it inside out. Change it. Invert it.



No comments:
Post a Comment